En los últimos días se han añadido dos novedades a las SERPs móviles de Google: han aparecido los nombres de los sitios, y una versión actualizada de los favicons que se muestran para cada sitio. Dos maneras de destacar tu fuente de información…
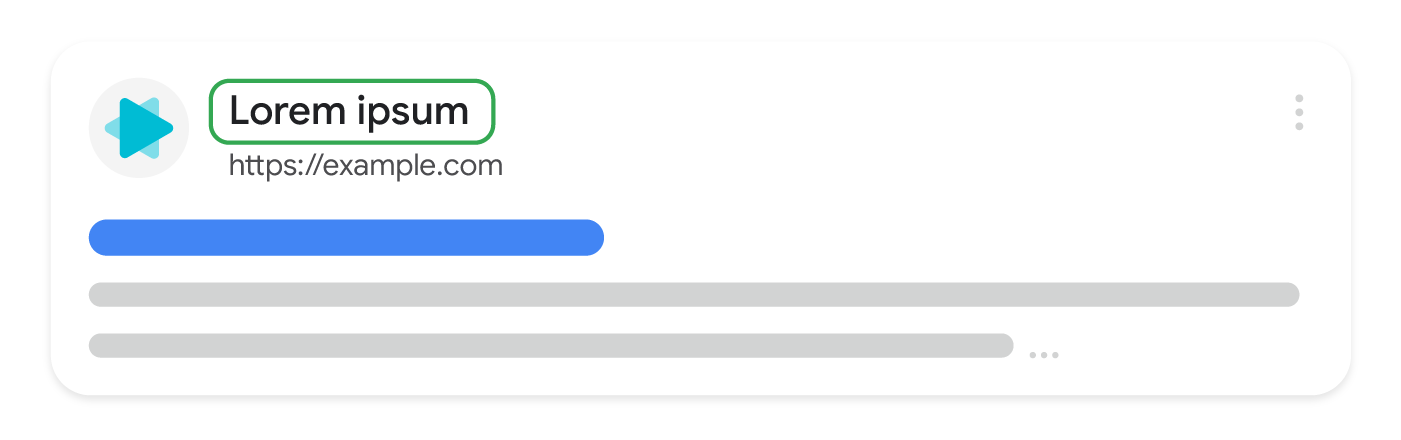
Como habrás notado (y como fue anunciado recientemente de manera oficial por el buscador), a partir de ahora, en los móviles, los nombres de los sitios se muestran a la derecha del favicon y encima de la URL (ver ilustración abajo).
Estos nombres de sitios están actualmente disponibles para los resultados de búsqueda de Google para móviles en inglés, español, francés, japonés y alemán, y se ampliarán a otros idiomas en los próximos meses.
La principal fuente de información utilizada por Google para identificar el nombre de este sitio es la etiqueta de datos estructurados Website y su campo de name. Pero Google también puede utilizar el contenido de la etiqueta Title, H1 e incluso la etiqueta og:site_name de Facebook. Por lo tanto, todos estos campos deben estar ordenados y ofrecer la misma información (o datos coherentes entre ellos).
Este es un ejemplo de una etiqueta de datos estructurados del sitio web que puede ser adecuada (formato JSON-LD):
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type" : "WebSite",
“name" : "Ejemplo de nombre de sitio a integrar para aparecer en la SERP",
"url" : "https://example.com/"
}
</script>Google también ha aprovechado para revisar los favicons que se muestran en las SERPs y recomienda leer la documentación oficial sobre los mismos (sobre todo el tamaño de los favicons que debe ser mayor a 48 píxeles) y proponerlos a través de una etiqueta de enlace de esta forma:
<link rel="shortcut icon" href="/path/to/favicon.ico">Así que, ¡agarra el teclado para configurar el nombre del sitio y el favicon “correctos” en las SERPs para tu sitio!